HTML
HTML का पूरा नाम "Hyper Text Mark-Up Language" है |
HTML client side extension language है | जो की आपके user कंप्यूटर पे run होती है |
HTML का use Web Designing के लिए किया जाता है |
HTML की जननी SGML(Standard Generalized Markup Language) है |
XML
XML का पूरा नाम "eXtensible Markup Language."है | इस language का प्रयोग data को store and transport करने के लिए किया जाता है |
वेबसाइट डिज़ाइन करने के सिद्धांत :-
1.Purpose (उद्द्येश्य )
सर्वप्रथम यह तय करे की आपकी वेबसाइट डिज़ाइन का उद्देश क्या है | आपकी वेबसाइट किस प्रकार लोगो की मदद या उन्हें सुचना दे सकती है |
2. communication (कम्युनिकेशन)
वेबसाइट में आपके द्वारा बताई या लिखी गई बात , पेज को विजिट करने बाले को पता होना चाइये |
3. Typefaces
Arial and Verdana , जैसे फॉण्ट का use करिये जो की पढ़ने में सरल होते है |
4. Picture
वेबसाइट में टॉपिक के हिसाब से ,अच्छी प्रोफेशनल और quality वाली इमेज डालनी चाइये |
5. Colours
वेबसाइट के बैकग्राउंड और टेक्स्ट कलर का बहुत प्रभाब पड़ता है इसलिए कलर का चयन भोत अच्छा सोच समझ कर करे ,जो सबकी आँखों को देखने में अच्छा लगे |
6. Mobile Friendly
आज के जमाने में लगभग सभी लोग मोबाइल से ही ज्यादा इंटरनेट चलते है , इसीलिए अपनी वेबसाइट को मोबाइल फ्रेंडली बनाये |
HTML का पूरा नाम "Hyper Text Mark-Up Language" है |
HTML client side extension language है | जो की आपके user कंप्यूटर पे run होती है |
HTML का use Web Designing के लिए किया जाता है |
HTML की जननी SGML(Standard Generalized Markup Language) है |
XML
XML का पूरा नाम "eXtensible Markup Language."है | इस language का प्रयोग data को store and transport करने के लिए किया जाता है |
वेबसाइट डिज़ाइन करने के सिद्धांत :-
1.Purpose (उद्द्येश्य )
सर्वप्रथम यह तय करे की आपकी वेबसाइट डिज़ाइन का उद्देश क्या है | आपकी वेबसाइट किस प्रकार लोगो की मदद या उन्हें सुचना दे सकती है |
2. communication (कम्युनिकेशन)
वेबसाइट में आपके द्वारा बताई या लिखी गई बात , पेज को विजिट करने बाले को पता होना चाइये |
3. Typefaces
Arial and Verdana , जैसे फॉण्ट का use करिये जो की पढ़ने में सरल होते है |
4. Picture
वेबसाइट में टॉपिक के हिसाब से ,अच्छी प्रोफेशनल और quality वाली इमेज डालनी चाइये |
5. Colours
वेबसाइट के बैकग्राउंड और टेक्स्ट कलर का बहुत प्रभाब पड़ता है इसलिए कलर का चयन भोत अच्छा सोच समझ कर करे ,जो सबकी आँखों को देखने में अच्छा लगे |
6. Mobile Friendly
आज के जमाने में लगभग सभी लोग मोबाइल से ही ज्यादा इंटरनेट चलते है , इसीलिए अपनी वेबसाइट को मोबाइल फ्रेंडली बनाये |
Component of Web Publishing
- Domain name planning and registration
- Web hosting
- Web design and development
- Promotion
- Maintenance
Web Design Program
HTML की कोडिंग निम्न प्रकार से की जाती है |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Good Morning</title>
</head>
<body>
<p>Hello, How are you </p>
</body>
</html>
HTML का उपयोग वेबसाइट डिज़ाइन के लिए किया जाता है |वेब पेज में Heading का उपयोग करना
अलग अलग साइज की हैडिंग के लिए अलग अलग हैडिंग टैग उपयोग किया जाता है |
<h1 > सबसे बड़ी हैडिंग साइज होती है |
फिर <h2 >h 1 से छोटी , और इस प्रकार < h6> सबसे छोटी और आखरी साइज होता हे |
ex.
<html>
<head>
<title>heading</title>
</head>
<body>
<h1>h1 heading size</h1>
<h2>h2 heading size</h2>
<h3>h3 heading size</h3>
<h4>h4 heading size</h4>
<h5>h5 heading size</h5>
<h6>h6 heading size</h6>
</body>
</html>
background colour on web page :
<html>
<head>
<title>heading</title>
</head>
<body bgcolor="blue">
<h1>h1 heading size</h1>
<h2>h2 heading size</h2>
<h3>h3 heading size</h3>
<h4>h4 heading size</h4>
<h5>h5 heading size</h5>
<h6>h6 heading size</h6>
</body>
</html>
Program to insert image in html
<html>
<head>
<title>Imageg</title>
</head>
<body bgcolor="blue">
<img src = "https://upload.wikimedia.org/wikipedia/commons/8/81/Leucanthemum_vulgare_%27Filigran%27_Flower_2200px_edit1.jpg" height="100" width="100">
</body>
</html>
Output:
Order List and Unorder List:-
Order List
1) order list ,by default 1,2,3 .. से स्टार्ट होती है |
<html>
<head>
<title>Order List
</title>
</head>
<body>
<OL>
<h1>List of Flowers</h1>
<li>Rose</li>
<li>Lotus</li>
<li>Sunflower</li>
</ol>
</body>
</html>
Output:
2 ) यदि किसी और सीरियल में डाटा आप डिस्प्ले करना चाहते हो तो "type =" के साथ order लिखना होगा जैसे , आप आर्डर a ,b ,c ... चाहते हो तो निम्नलिखित कोडन लिखे :-
<html>
<head>
<title>Order List
</title>
</head>
<body>
<h1>List of Flowers</h1>
<ol type='a'>
<li>Rose</li>
<li>Lotus</li>
<li>Sunflower</li>
</ol>
</body>
</html>
Output :
Unorder -List
1) unorder list में ul tag लगाते है | by default "bullet " के सिग्न बनते है |
<html>
<head>
<title>Order List
</title>
</head>
<body>
<h1>List of Flowers</h1>
<ul >
<li>Rose</li>
<li>Lotus</li>
<li>Sunflower</li>
</ul>
</body>
</html>
Output :-
2 ) Un-order list में यदि आप particular किसी प्रकार का symbol चाहते है तो "type=" के साथ symbol का नाम लिखना होगा , जैसे:-
<html>
<head>
<title>Order List
</title>
</head>
<body>
<h1>List of Flowers</h1>
<ul type="square">
<li>Rose</li>
<li>Lotus</li>
<li>Sunflower</li>
</ul>
</body>
</html>
Website को develope करने के लिए 2 प्रकार की language का use किया जाता है :-
1. Server Side
2. Client Side
Server Scripting Language:
बह language जो server की side execute या run होती है , Server Side Scripting Language कहलाती है | कुछ server side scripting language निम्नलिखित है :-
1. ASP
2. PHP
Client side Language:
बह language जो client side यानी user या client computer पे web browser पे run होती है , client side scripting language कहलाती है |
कुछ client side scripting language निम्नलिखित है :-
- JavaScript.
- VBScript.
- HTML (Structure)
- CSS (Designing)
- AJAX.
- jQuery etc.
Javascript:
Javacsript client side , use होने बाली एक scripting language है | इसीलिए इसका नाम client side language है | इसका use, html language में logic add करने के लिए किया जाता है | logic apply के द्वारा html के static page को dynamic बनाया जाता है |
html , high level language के साथ साथ dynamic तथा interpreted programming language भी कहलाती है |
Advantage:
a. very simple
b. cross platform
Disadvantage:
1. client side security
2. Browser dependent
example:
javascript program for calculation
<html>
<body>
<h2>JavaScript Program</h2>
<p>answer of (5 + 6) * 10 is:</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = (5 + 6) * 10;
</script>
</body>
</html>
MCQ:
1. Correct HTML Tag for largest heading:
A) <head>
B) <h6>
C) <heading>
D) <h1>
A) <background colorr=”yellow”>
B) <body color=”yellow”>
D) <body bg=”yellow”>
3. Client-side extensions:
A) Add functionality to the script running on Server.
B) Add functionality to the script running on user Computer.
C) Add functionality to the script running on network devices.
D) Add functionality to the script running on firewall devices
4. How to define hyperlink to open in New Page in HTML
5. HTML is
A) Hyper Text Markedup Language
B) Hyper Text Markup Language
C) Hyper Text Marked Language
D) Hyper Text Marking Language
6 <a >. tag in HTML is used for creating (A) List (B) Links (C) Address (D) None of the options
7. Choose the correct HTML tag for the smallest size heading?
A)<h1 >
B)<h6 >
C)<heading >
D)<header >
8. Apart from tag, what other tag makes text bold?
A) <black>
B) <bold>
C) <strong>
D) None of the above
C)
True/False
The correct way to make an email link in HTML is <a href=”mailto:xxx@yyy >
fill in the blank:
1.<meta> element can be added in the ________ section of HTML page.
Ans. <head>
2. Using ________ tag, you can add JavaScript in HTML document.
Ans <script>
3. The ________ declaration must be the very first thing in your HTML document, before the tag.
Ans. <!DOCTYPE html>
4. Javascript is a ________ scripting language.
Ans. Client side
5. Xml is a ____________language.
Ans. eXtensible Markup .
True/False:
Using HTML, you can create user defined tags.
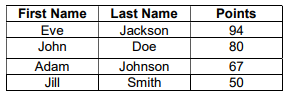
2. write HtML code for following table.
3. Create a hyperlink in html which when clicked links to www.google.com in a new window.
4. What is web hosting & web publishing?
5. How is JavaScript different from Java?
6. . Write a HTML code to create a page which accepts Name, Male/Female (Radio Button), Address, City (drop down), Hobby (Check box), and having Submit and Reset buttons.
7. Write a HTML code to create a following table:
8. Create following frameset in HTML:
9. a) Write an HTML script to print your name.
b) Write an HTML script to make a table.
c) Write an HTML script to insert hyperlink.
10 Write HTML Code for :-
Solution:-
<html>
<head>
<title>Colspan And Rowspan Method</title>
</head>
<body>
<center>
<Table Border="2">
<TR>
<TD>A</TD>
<TD colspan="2" Align="Center">B</TD>
<TD>C</TD>
</TR>
<TR>
<TD>D</TD>
<TD >E</TD>
<TD>F</TD>
<TD>G</TD>
</TR>
<TR>
<TD Rowspan = "2">H</TD>
<TD Align="Center" Rowspan = "2" Colspan ="2">I</TD>
<TD>J</TD>
</TR>
<TR>
<TD>K</TD>
</TR>
</Table>
</Center>
</body>
</html>
11. Create an HTML page to demonstrate target attribute in Frames.
12. Create an HTML page to demonstrate a Clickable image.
13.Write an HTML code for creating the following output:
14. Give difference between Container tag and Empty tag, explain with example. How do you include an image with width is 100px and height is 50px in an HTML document?
True/False
1. HTML is a protocol to describe web content.(NO )
2. Client-side scripts can perform many functions such as data validation and provide interactive feedback to the user.(NO )
3. HTML Tags are case sensitive.(NO )
4. Back-end code runs on Client side and front end on Server side.(No )
5. HTML is case sensitive
6. href stands for hypertext reference.
7. To create Web Pages, we use a term called FTP
Advantage:
a. very simple
b. cross platform
Disadvantage:
1. client side security
2. Browser dependent
example:
javascript program for calculation
<html>
<body>
<h2>JavaScript Program</h2>
<p>answer of (5 + 6) * 10 is:</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = (5 + 6) * 10;
</script>
</body>
</html>
MCQ:
1. Correct HTML Tag for largest heading:
A) <head>
B) <h6>
C) <heading>
D) <h1>
A) <background colorr=”yellow”>
B) <body color=”yellow”>
3. Client-side extensions:
A) Add functionality to the script running on Server.
B) Add functionality to the script running on user Computer.
C) Add functionality to the script running on network devices.
D) Add functionality to the script running on firewall devices
4. How to define hyperlink to open in New Page in HTML
5. HTML is
A) Hyper Text Markedup Language
B) Hyper Text Markup Language
C) Hyper Text Marked Language
D) Hyper Text Marking Language
6 <a >. tag in HTML is used for creating (A) List (B) Links (C) Address (D) None of the options
7. Choose the correct HTML tag for the smallest size heading?
A)<h1 >
B)<h6 >
C)<heading >
D)<header >
8. Apart from tag, what other tag makes text bold?
A) <black>
B) <bold>
C) <strong>
D) None of the above
C) D)
True/False
The correct way to make an email link in HTML is <a href=”mailto:xxx@yyy >
fill in the blank:
1.<meta> element can be added in the ________ section of HTML page.
Ans. <head>
2. Using ________ tag, you can add JavaScript in HTML document.
Ans <script>
3. The ________ declaration must be the very first thing in your HTML document, before the tag.
Ans. <!DOCTYPE html>
4. Javascript is a ________ scripting language.
Ans. Client side
5. Xml is a ____________language.
Ans. eXtensible Markup .
True/False:
Using HTML, you can create user defined tags.
Question
1. What is HTML? Explain principals of web designing.2. write HtML code for following table.
3. Create a hyperlink in html which when clicked links to www.google.com in a new window.
4. What is web hosting & web publishing?
5. How is JavaScript different from Java?
6. . Write a HTML code to create a page which accepts Name, Male/Female (Radio Button), Address, City (drop down), Hobby (Check box), and having Submit and Reset buttons.
7. Write a HTML code to create a following table:
8. Create following frameset in HTML:
9. a) Write an HTML script to print your name.
b) Write an HTML script to make a table.
c) Write an HTML script to insert hyperlink.
10 Write HTML Code for :-
Solution:-
<html>
<head>
<title>Colspan And Rowspan Method</title>
</head>
<body>
<center>
<Table Border="2">
<TR>
<TD>A</TD>
<TD colspan="2" Align="Center">B</TD>
<TD>C</TD>
</TR>
<TR>
<TD>D</TD>
<TD >E</TD>
<TD>F</TD>
<TD>G</TD>
</TR>
<TR>
<TD Rowspan = "2">H</TD>
<TD Align="Center" Rowspan = "2" Colspan ="2">I</TD>
<TD>J</TD>
</TR>
<TR>
<TD>K</TD>
</TR>
</Table>
</Center>
</body>
</html>
11. Create an HTML page to demonstrate target attribute in Frames.
12. Create an HTML page to demonstrate a Clickable image.
13.Write an HTML code for creating the following output:
Online Courses
|
1. Web Programming
· HTML5
· CSS3
· Javascript
·
2. PHP Framework
· Laravel
· Cupcake
· Slim
|
25% Discount for first ten students Contact us on 9900990000
|
14. Give difference between Container tag and Empty tag, explain with example. How do you include an image with width is 100px and height is 50px in an HTML document?
True/False
1. HTML is a protocol to describe web content.(NO )
2. Client-side scripts can perform many functions such as data validation and provide interactive feedback to the user.(NO )
3. HTML Tags are case sensitive.(NO )
4. Back-end code runs on Client side and front end on Server side.(No )
5. HTML is case sensitive
6. href stands for hypertext reference.
7. To create Web Pages, we use a term called FTP













No comments:
Post a Comment